BUILDING A CMS FOR HOMETALK'S PRODUCT TEAMS
I started the CMS project on Hometalk when I wanted to test new features as much as I can. The problem was our dev teams were overbooked and I couldn't roll out features the speed I needed. CMS started as a side project which turned out to be a major game changer for Hometalk. Today we have the ability to test dozens of features a day. Hometalk's CMS helps product teams iterate fast by implementing components on the fly and bypassing the long and expensive train of dev and QA teams.
To comply with my non-disclosure agreement, I have omitted confidential information in this case study.


Yair
Growth product manager, Hometalk
"A lot of times, when we want to test some new features we have to wait for weeks before it is rolled out. Since this is a game of priorities, a system where I can launch my own test without the need for the dev team is awesome "

Daniel
Marketing product manager, Hometalk
"When relying on 3rd party tools, I always find it difficult to get exactly the product I need. This is causing us to launch fault tests which decreases CTR and less certainty about the test's real value"
SURFACED PAIN POINTS
COMPLICATED BUT SIMPLE
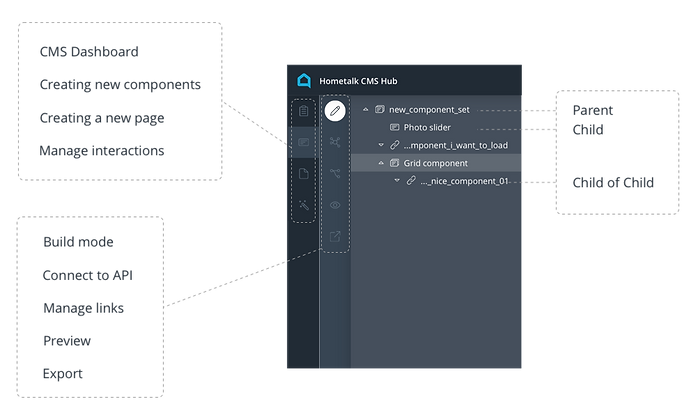
As the CMS is a complex system of layers and data, I was looking to make it easy to use and accessible. The left panel is designed to access layers of a certain component. With indented layers and icons, it is easy for users to understand the relationships of elements within components and their hierarchies.


WHAT WOULD YOU LIKE TO BUILD?
To make components easy to build, I've deconstructed every live component on the site to a set of fields with a set of controls. That way, Homtalk's product managers have the flexibility to build every component exists on the site and to brainstorm for new components without breaking Hometalk's UI.
FROM OFFLINE TO A LIVE TEST IN 5 MINUTES
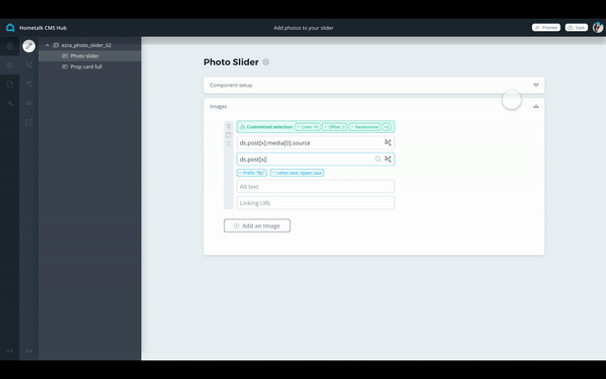
With the data source capabilities, product person can build a component and then pull data from any source on the site like titles, paragraphs, user names, and images. The sidebar helps users to find the strings they need to use to pull data.



PULL DATA FROM THE API
With the data source capabilities, product person can build a component and then pull data from any source on the site like titles, paragraphs, user names, and images. The sidebar helps users to find the exact strings they need to use to pull data from.

